IMK7
-
Upload
yanto-n-louph -
Category
Documents
-
view
45 -
download
10
description
Transcript of IMK7
-
NOTASI DIALOG DAN DESAIN
Program Studi Teknologi Informatika dan KomputerFakultas Keguruan dan Ilmu Pendidikan
-
Pendahuluan Definisi Dialog Dialog dalam arti umum adalah percakapan antara dua orang atau lebihDialog dalam konteks perancangan user interface (IMK) adalah struktur dari percakapan antara user dan sistem komputer Dialog berkaitan dengan : Semantik sistem apa yang dilakukan sistem Presentasi bagaimana sistem ditampilkan
-
Bahasa komputer terbagi menjadi 3 tingkatan: Leksikal bentuk icon pada layar, tombol yang ditekan. Pada bahasa manusia ekuivalen dengan bunyi dan ejaan suatu kata Sintaksis urutan dan struktur dari input dan output. Pada bahasa manusia ekuivalen dengan grammar atau tata bahasa suatu kalimat Semantik arti dari percakapan yang berkaitan dengan pengaruhnya pada struktur data internal komputer / dunia eksternal. Pada bahasa manusia ekuivalen dengan arti percakapan dari partisipan.
-
Jenis Notasi Dialog DiagramatikDengan menggunakan teknik State Transtition Network (jaringan transisi kondisi dan status), flowchart (diagram alir) dan diagram JSD (Jackson Structured Design)TekstualDengan menggunakan teknik Formal Grammar (tata bahasa formal), Production Rules (aturan produksi) dan CSP (Communicating Sequential Processes)
-
Prinsip yang digunakan dalam desain dialog adalah membagi sistem menjadi beberapa bagian yang disebut module.Contoh : Sistem Pemesanan Buku di Perpustakaan
-
Paling sering digunakan dalam desain dialog Kelebihan : memungkinkan desainer melihat secara sekilas struktur dialog Kekurangan : sulit untuk menjelaskan struktur dialog yang lebih luas dan kompleks.Ragam notasi diagramatik : State Transition Networks (STN) Hierarchical State Transition Networks Harels State Charts Flow Charts JSD Diagram
Notasi Diagramatik
-
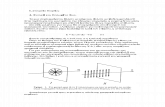
State Transition Networks Fokus pada state/kondisi Komponen : Lingkaran, menggambarkan "state" dari sistem Tanda panah, yang terdapat antara state; disebut juga transisi. Tanda panah ini diberi label yang menjelaskan tentang tindakan user yang menyebabkan transisi dan response dari sistem.
-
Terkait dengan dialog, STN dapat merepresenta-sikan : Sequence (urutan) dari aksi yang dilakukan oleh user dan respon yang diberikan oleh sistem Choice (Pilihan) bagi user Contoh : Dari state Menu user bisa memilih Circle atau Line Iteration (pengulangan) Contoh : Pada state Line-2 transisi dapat kembali ke Line-2 jika user menambah titik baru pada polyline dan akan berpindah ke state Finish hingga user menekan double-click
-
Contoh : - Menu drawing tool sederhana berbasis mouse - Disediakan 2 pilihan : Circle untuk menggambar lingkaran dan Line untuk menggambar polyline
-
Hierarchical State Transition Networks Karakteristik : Digunakan untuk deskripsi sistem yang lebih lengkap Mirip dengan STN, dengan fitur tambahan berupa gabungan state (Composite State) Digunakan untuk sistem-sistem yang besar
-
Contoh : - Pada drawing tool terdapat 3 sub-menu : graphic, text dan paint
-
Harels State Charts Karakteristik : Digunakan untuk spesifikasi sistem reaktif yang kompleks secara visual Mampu mengakomodasi masalah seperti concurency dan escape Struktur hirarki dalam satu diagram tunggal yang membagi elemen mana yang merepresenta-sikan state alternatif dan yang merepresen-tasikan aktifitas konkuren
-
Contoh : Panel kendali televisi dengan 5 tombol kendali : On, Off, Mute, Sel dan Reset
-
Flow ChartsKarakteristik : Mendeskripsikan dialog yang sederhana Mudah dimengerti Merefleksikan sudut pandang programer daripada user Menggunakan berbagai jenis kotak untuk merepresentasikan berbagai jenis aktivitas yang berbeda
-
JSD ChartsKarakteristik : Jackson Structured Design digunakan untuk berbagai aspek dari analisis tugas dan desain dialog Digunakan untuk sistem yang sederhana, terbatas dan berbasis menu Kurang ekspresif Jelas
-
Contoh :
-
Notasi TekstualTerdapat tiga metode yang menjelaskan suatu dialog : Grammars (tata bahasa) Production Rules (aturan produksi) CSP (Communicating Sequential Processes) dan proses aljabar
-
Tata Bahasa / Grammar Fokus pada aksi yang dilakukan oleh user Jenis : BNF (Backus-Naur Form) Regular Expression Karakteristik : Regular Expression banyak digunakan untuk mendeskripsikan kriteria pencarian tekstual yang kompleks Regular Expression digunakan untuk analisis leksikal bahasa pemrograman
-
KarakteristikRegular Expression dan BNF tidak digunakan untuk mere-presentasikan concurency dialog Kelebihan : mudah diimplementasikan karena sudah ada tools yang memadai
-
Production Rules (Aturan Produksi)Bentuk umum : IF kondisi THEN aksiKarakteristik Berorientasi pada event, state atau gabungan keduanya Baik digunakan untuk tugas yang bersamaan (paralel), bukan untuk tugas berurutan (sequence)
-
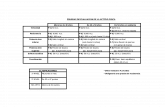
Atruran produksi memiliki dua tipe, yaitu :Event-oriented RulePada event ini terdapat tiga tipe yaitu user event (diawali huruf kapital), internal event (diawali huruf kecil) dan system response event (ditandai tanda < >), contoh :Sel-line start-line C-point start-line rest-line C-point rest-line rest-line D-point rest-line
-
State-oriented RuleMerupakan aturan yang hanya berorientasi pada setiap kondisi. Misalnya :Mouse: { mouse-off, select-line, click-point, double-click } Line-state: { menu, first, rest } Rules (feedback tidak ditunjukkan): select-line mouse-off first click-point first mouse-off rest click-point rest mouse-off double-click rest mouse-off menu
-
CSP dan Proses AljabarBaik digunakan untuk dialog berurut, contoh :Dialogue-box= Bold-toggle | | Italic-toggle | | Under-toggleBold-toggle = select-bold? bold-onselect-bold? bold-off Bold-toggleItalic-toggle = select-italic? italic-onselect-italic? italic-off Italic-toggleUnder-toggle = select-under? under-onselect-under? under-off Under-toggle
-
Pada CSP digunakan beberapa simbol operator, seperti :Simbol ? adalah event yang berupa aksi mouse yang dilakukan userSimbol = digunakan untuk membangun deskripsi yang berarti didefinisikan sebagaiSimbol berarti urutan (sequence)Simbol ; menunjukkan urutan prosesSimbol [ ] untuk menunjukkan pilihan Semua nama event pada dialog ditulis dalam huruf kecil, sedangkan nama proses dengan huruf besarSelain itu terdapat operator | | yang mengindikasikan kondisi paralel dan dapat dijalankan bergantian
-
DIALOG SEMANTIKTerdapat dua aspek dialog, yaitu aplikasi dan user.Pendekatan yang dilakukan untuk menghubungkan dialog semantik adalah :Spesifikasi notasi semantik, merupakan bentuk semantik dengan tujuan khusus yang didesain sebagai bagian dari notasi dialogBerhubungan dengan bahasa pemrograman dengan menyertakan sebagian pengkodean bahasa pemrograman ke dalam notasi dialogBerhubungan dengan spesifikasi notasi formal
-
DESAIN DAN ANALISIS DIALOGAda 3 pendekatan dalam perancangan dialog:Berfokus pada aksi user, apakah terspesifikasi dengan baikMemperhatikan kondisi dialogIsu presentasi dan leksikal, bagaimana tampilan dan fungsi tombol
-
Tugas1. Buat diagram herals untuk menggambarkan sebuah Radio2. Buat CSP dari menu pilihan berikut :Jenis optical disk yang bisa digunakan:
-
3. Suatu perusahaan minuman akan mengeluarkan mesin penjual minuman yang nantinya akan diletakkan di beberapa tempat umum, seperti bandara, stasiun KA. Untuk itu dibentuk satu tim yang terdiri dari ahli elektronik untuk menangani masalah hardware dan ahli interface designer untuk menangani masalah interface. Dalam hal ini para interface designer benar-benar dituntut untuk mendesain suatu interface yang baik dan mudah dimengerti karena hasil penjualan sangat tergantung dari hal tersebut. Konsumen tidak akan membeli minuman lewat mesin tersebut apabila mereka mengalami kesulitan atau kebingungan saat akan melakukan transaksi.
Sekarang anda diminta bertindak sebagai interface designer yang mendesain dialog antara konsumen dan mesin penjual minuman.
**
*
**********
*