Interaction Design 3.2: Form Elements
-
Upload
ferry-den-dopper -
Category
Design
-
view
253 -
download
2
Transcript of Interaction Design 3.2: Form Elements

Interaction Design 102 Vragen of feedback? @ferrydendopper
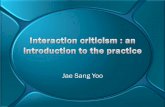
Form Elements
The Building Blocks of Digital Forms
http://www.designkindle.com/2011/01/19/simple-ui-elements/

Interaction Design 103 Vragen of feedback? @ferrydendopper
Controls
Imperative Controls
Selection Controls
Entry Controls
Display Controls

Interaction Design 103 Vragen of feedback? @ferrydendopper
Labels

Interaction Design 103 Vragen of feedback? @ferrydendopper
Left-aligned: meest gebruikt

Interaction Design 103 Vragen of feedback? @ferrydendopper

Interaction Design 103 Vragen of feedback? @ferrydendopper
Right-aligned: minder afstand

Interaction Design 103 Vragen of feedback? @ferrydendopper

Interaction Design 103 Vragen of feedback? @ferrydendopper
Top-aligned: meest succesvol

Interaction Design 103 Vragen of feedback? @ferrydendopper
Ook handig voor combinatie-velden

Interaction Design 103 Vragen of feedback? @ferrydendopper
Labels within Inputs

Interaction Design 103 Vragen of feedback? @ferrydendopper
Labels within Inputs
Zodra je begint met antwoorden, verdwijnt het label
Gebruik het alleen voor ‘obvious’ vragen Maak duidelijk onderscheid tussen label en
waarde.

Interaction Design 103 Vragen of feedback? @ferrydendopper
Input Controls

Interaction Design 103 Vragen of feedback? @ferrydendopper
Checkbox
Ja/Nee selectie Kies 1 of meer van deze Bekend in papieren
formulieren Neemt relatief veel ruimte
in beslag (alle opties)
Alternatief hiervoor is ‘latching butcon’: minder schermruimte

Interaction Design 103 Vragen of feedback? @ferrydendopper
Radio button
‘Mutual exclusive’ selectie Kies 1 van deze
Alternatief: radio butcon

Interaction Design 103 Vragen of feedback? @ferrydendopper
Flip-Flop Button
Slechte wijze van selectie Tweestanden schakelaar,
selecteren tussen 2 ‘mutualy exclusive’ opties met een knop
Wat is geselecteerd als er op de knop ‘OFF’ staat?
Veel gebruikt bij spelen/pauze selectie

Interaction Design 103 Vragen of feedback? @ferrydendopper
Lijst
Kies 1 van deze Of kies meer van deze,
maar dat is niet intuïtief (met ctrl-toets)
Meerdere waarden in beeld
Neemt veel hoogte in

Interaction Design 103 Vragen of feedback? @ferrydendopper
Dropdown lijst
Kies 1 van deze Eerst openklappen om
de lijst met waarden te zien
Neemt weinig hoogte in
Handig tot ong. 40 items

Interaction Design 103 Vragen of feedback? @ferrydendopper
Vraag
• Welk control zou je gebruiken als je meer dan 200 mogelijke waarden hebt?
bv. de gemeenten in Nederland of collega’s in een redelijk groot bedrijf?

Interaction Design 103 Vragen of feedback? @ferrydendopper
Welk control is het meest geschikt?

Interaction Design 103 Vragen of feedback? @ferrydendopper
Affordance d.m.v. veldlengte

Interaction Design 103 Vragen of feedback? @ferrydendopper
Affordance d.m.v. veldlengte

Interaction Design 103 Vragen of feedback? @ferrydendopper
Verplichte velden
Wat betekent de *

Interaction Design 103 Vragen of feedback? @ferrydendopper
Waar plaats je de indicator?

Interaction Design 103 Vragen of feedback? @ferrydendopper
Is dit goed?

Interaction Design 103 Vragen of feedback? @ferrydendopper
Verplicht of optioneel aangeven?

Interaction Design 103 Vragen of feedback? @ferrydendopper

Interaction Design 103 Vragen of feedback? @ferrydendopper
Input patterns

Interaction Design 103 Vragen of feedback? @ferrydendopper
Input patterns

Interaction Design 103 Vragen of feedback? @ferrydendopper
Inputs groeperen
Compound inputs Related inputs Parent / Child inputs

Interaction Design 103 Vragen of feedback? @ferrydendopper
Inputs groeperen

Interaction Design 103 Vragen of feedback? @ferrydendopper
Flexibele inputs

Interaction Design 103 Vragen of feedback? @ferrydendopper
Flexibele inputs

Interaction Design 103 Vragen of feedback? @ferrydendopper
Lezen:
Web Form Design (boek)Hoofdstuk 2+3

Interaction Design 103 Vragen of feedback? @ferrydendopper
Oefening
Welke controls zou je gebruiken voor vragen 1.1 en 2.1 van je module-opdracht?

Interaction Design 103 Vragen of feedback? @ferrydendopper
Vragen? Feedback?
@ferrydendopper