JavaScript Debugging (수업자료)
Transcript of JavaScript Debugging (수업자료)

WEB����������� ������������������ UI����������� ������������������ 디버깅
WEBUI����������� ������������������ Advanced����������� ������������������ ����������� ������������������ |����������� ������������������ ����������� ������������������ ����������� ������������������ 2주차

목표
sources을����������� ������������������ 충분히����������� ������������������ 활용하면서����������� ������������������ 디버깅����������� ������������������ 도구를����������� ������������������ 활용해����������� ������������������ 문제를����������� ������������������ 해결할����������� ������������������ 수����������� ������������������ 있다.����������� ������������������
비동기����������� ������������������ 상황에서도����������� ������������������ 디버깅����������� ������������������ 할����������� ������������������ 수����������� ������������������ 있다.����������� ������������������
sources탭����������� ������������������ 이외����������� ������������������ 탭의����������� ������������������ 기능도����������� ������������������ 부분적으로����������� ������������������ 이해하고����������� ������������������ 있고,����������� ������������������ 어떻게����������� ������������������ 찾아서����������� ������������������ 공부
하면����������� ������������������ 되는����������� ������������������ 줄����������� ������������������ 알고����������� ������������������ 있다.

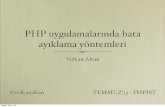
Sources����������� ������������������ 탭

Image : http://helloworld.naver.com/helloworld/59361
JavaScript����������� ������������������ 디버깅����������� ������������������
network상태와����������� ������������������ Ajax����������� ������������������ 디버깅����������� ������������������
css����������� ������������������ 해석된����������� ������������������ 결과����������� ������������������ 들여다보기����������� ������������������
network����������� ������������������ 진단,����������� ������������������ JavaScript����������� ������������������ 프로파일링

Image : http://helloworld.naver.com/helloworld/59361
메뉴����������� ������������������ 설명����������� ������������������ !
디버깅����������� ������������������ ����������� ������������������ breakpoints����������� ������������������ ����������� ������������������ watch����������� ������������������ expressions����������� ������������������ ����������� ������������������ scope����������� ������������������ variables����������� ������������������ ����������� ������������������ ����������� ������������������
Breakpoints����������� ������������������ ����������� ������������������ DOM����������� ������������������ Breakpoints����������� ������������������ ����������� ������������������ XHR����������� ������������������ Breakpoints����������� ������������������ ����������� ������������������ Event����������� ������������������ Breakpoints����������� ������������������
!
live����������� ������������������ edit

디버깅����������� ������������������ 실습

espn.go.com����������� ������������������ ����������� ������������������ 오류����������� ������������������ 원인����������� ������������������ 찾기

박민근����������� ������������������ 입력����������� ������������������ 후����������� ������������������ ����������� ������������������ 엔터를����������� ������������������ 치거나����������� ������������������ ‘+’버튼을����������� ������������������ 누름
박민근����������� ������������������ 추가����������� ������������������ 됨����������� ������������������ ‘X’����������� ������������������ 눌러서����������� ������������������ 삭제가능 박민근����������� ������������������ 삭제����������� ������������������ 됨

‘ㅍ’����������� ������������������ ����������� ������������������ ����������� ������������������ 누르면 임의����������� ������������������ 커플이����������� ������������������ 형성됨

Image : http://helloworld.naver.com/helloworld/59361
git clone https://github.com/nigayo/UIA.git

>ls!PairPicker.html PairPickerMain.css PairPickerMain.js!!

문제1.����������� ������������������ ����������� ������������������ x����������� ������������������ 버튼이����������� ������������������ darkgray가����������� ������������������ 아닌����������� ������������������ 원인����������� ������������������ 찾기

문제2.����������� ������������������ ����������� ������������������ ����������� ������������������ enter����������� ������������������ 를����������� ������������������ 눌렀지만����������� ������������������ 추가되지����������� ������������������ 않는����������� ������������������ 문제����������� ������������������ 찾기

문제3.����������� ������������������ ����������� ������������������ ����������� ������������������ 동일����������� ������������������ 이름이����������� ������������������ 중복되는����������� ������������������ 문제����������� ������������������ 찾기

문제를����������� ������������������ 해결하면서����������� ������������������ ����������� ������������������ !source탭에서����������� ������������������ live����������� ������������������ 수정을����������� ������������������ 했나요?����������� ������������������ !watch����������� ������������������ expressions����������� ������������������ ,����������� ������������������ Event����������� ������������������ Listener����������� ������������������ Breakpoints����������� ������������������ 등을����������� ������������������ 잘����������� ������������������ 활용하고����������� ������������������ 있나요?����������� ������������������

비동기상황에서의����������� ������������������ 디버깅����������� ������������������ 실습

비동기상황에서의����������� ������������������ 디버깅
function call(num) {! debugger;! console.log("call called " + num);!}!!function callback() {! debugger;! console.log("timeout 1000"); !}!!function run() {! call(1);!! setTimeout(function() {! callback();! }, 1000);!! call(2);!}!!run();

callstack����������� ������������������ 을����������� ������������������ 보자����������� ������������������ !두개는����������� ������������������ 어떻게����������� ������������������ 다른가?
function call(num) {! debugger;! console.log("call called " + num);!}!!function callback() {! debugger;! console.log("timeout 1000"); !}!!function run() {! call(1);!! setTimeout(function() {! callback();! }, 1000);!! call(2);!}!!run();

����������� ������������������ async����������� ������������������ 옵션����������� ������������������ 후����������� ������������������ 비교
function call(num) {! debugger;! console.log("call called " + num);!}!!function callback() {! debugger;! console.log("timeout 1000"); !}!!function run() {! call(1);!! setTimeout(function() {! callback();! }, 1000);!! call(2);!}!!run();

Call����������� ������������������ Stack����������� ������������������ Async����������� ������������������ 체크해제.����������� ������������������
amazon.com����������� ������������������ 접속����������� ������������������
XHR����������� ������������������ Breakpoints����������� ������������������ ����������� ������������������ -����������� ������������������ any����������� ������������������ XHR����������� ������������������
검색어����������� ������������������ 입력����������� ������������������ 후����������� ������������������ 자동완성����������� ������������������ 노출����������� ������������������
XHR����������� ������������������ callback����������� ������������������ 함수����������� ������������������ 찾기.

Call����������� ������������������ Stack����������� ������������������ Async����������� ������������������ 체크해제.����������� ������������������
amazon.com����������� ������������������ 접속����������� ������������������
XHR����������� ������������������ Breakpoints����������� ������������������ ����������� ������������������ -����������� ������������������ any����������� ������������������ XHR����������� ������������������
검색어����������� ������������������ 입력����������� ������������������ 후����������� ������������������ 자동완성����������� ������������������ 노출����������� ������������������
XHR����������� ������������������ callback����������� ������������������ 함수����������� ������������������ 찾기.
callback����������� ������������������ 함수에����������� ������������������ breakpoint����������� ������������������ ����������� ������������������
Async����������� ������������������ 체크한����������� ������������������ 후����������� ������������������ 확인

다른����������� ������������������ 탭

sources timeline console 그����������� ������������������ 외

sources을����������� ������������������ 충분히����������� ������������������ 활용하면서����������� ������������������ 디버깅����������� ������������������ 도구를����������� ������������������ 활용해����������� ������������������ 문제를����������� ������������������ 해결할����������� ������������������ 수����������� ������������������ 있다.����������� ������������������
비동기����������� ������������������ 상황에서도����������� ������������������ 디버깅����������� ������������������ 할����������� ������������������ 수����������� ������������������ 있다.����������� ������������������
sources탭����������� ������������������ 이외����������� ������������������ 탭의����������� ������������������ 기능도����������� ������������������ 부분적으로����������� ������������������ 이해하고����������� ������������������ 있고,����������� ������������������ 어떻게����������� ������������������ 찾아서����������� ������������������ 공부
하면����������� ������������������ 되는����������� ������������������ 줄����������� ������������������ 알고����������� ������������������ 있다.
피드백

End ;-D




![Test-Driven Fault Navigation for Debugging Reproducible ...€¦ · assigning bug reports to more experienced devel-opers [2] reduces overall debugging time, ... 3.1 Debugging Reproducible](https://static.fdocument.pub/doc/165x107/5f696dcb8c90ef0dec3ba1ca/test-driven-fault-navigation-for-debugging-reproducible-assigning-bug-reports.jpg)