How to make Awesome Diagrams for your slides
-
Upload
otikik -
Category
Self Improvement
-
view
479.288 -
download
29
description
Transcript of How to make Awesome Diagrams for your slides

How To Make
DiagramsAwesome
For your
slides

Me
Enrique García CotaI do software at Splendeo
@otikik

Disclaimer● I'm not a designer.
● I've just done lots of diagrams in presentations.
● These guidelines work for me.
● “Right” and “Wrong” are used in that context. Don't take them personally.
© h
ttp:
//w
ww
.flic
kr.c
om/p
hoto
s/m
rim
peria
l/121
370
739/

1. Lines
© h
ttp:
//w
ww
.flic
kr.c
o m/p
h oto
s/tw
inys
a m/4
9 882
7386
4/

Never use 0pt line width
Wrong
Right
Visible from the far end of the room

Have consistent line width
0.10'' 0.32''
Wrong
0.06''
Right
Maybe two very different widths; not more
0.06''
0.06''
0.32''

Use only one line ending
Wrong
Right
People at the far end won't see the difference

Use one dashed style
Wrong
Right
Guess

Arrows instead of lines
vs.
When? See example on next slide

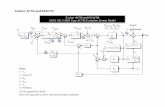
Use connectors, not straight lines
With lines
With connectors

Shapes instead of lines (sometimes)
Phase 3Phase 2Phase 1
Phase 1
vs.
Phase 2 Phase 3
They look better on simple workflows

Colors instead of outlines (sometimes)
vs.
Useful to reduce the number of colors

2. Shapes
© h
ttp:
//w
ww
.flic
kr.c
om/p
hoto
s/a
less
and
ropi
nna/
1423
128
740/

Use a grid
Wrong
Right

Align when possible
Wrong
Right

Size means Importance
Wrong Right
NotImportant
NotImportant
VeryImportant
VeryImportant

Size means Hierarchy
Wrong Right
Face
Eyes Nose Mouth
Face
Eyes Nose Mouth

Size means Relative Size
Wrong Right
Elephant Duck ElephantDuck

Size doesn't mean “long name”
Wrong
Right
A
A B*
* Long Name
A
Long Name
Long Name
A ...
Long Name

Different Shape = Different Type
OK
?Yes No
Better
Yes No
?

Maximum number types: 4

If you need more, use images
OK
A B C
Better
Warning! Finding appropriate images takes time

Transparencies, Shadows & Gradients
Don't
They take a lot of time to get right, andmost projectors won't show them anyway

3. Nesting©
htt
p://
ww
w.f
lickr
.com
/pho
tos/
242
415
87@
N05
/51
8482
080
7/

One nesting level per slide
Wrong
Unique slide

Right
Slide 1
One nesting level per slide

Right
Slide 2
One nesting level per slide

Right
Slide 3
One nesting level per slide

Right
Slide 4?
Is this level really needed?
One nesting level per slide

Yes, it will.But less than nested shapes.
But, won't adding slides increase the presentation complexity?

Nes
tin
g →
Co
mp
l ex
ity
→
Slides →
1 slide /1 nesting level

If you need everything in one place
You are not making a presentation
Consider other formats

4. Color©
htt
p://
ww
w.f
lickr
.com
/pho
tos/
yett
i/87
4321
4/

Color count
Fill + Text + Lines - Background
Hi
Bye!
Fill = Green + Red = 2Text = White = 1Lines = Black = 1Background = White = -1
2 + 1 + 1 – 1 = 3

Color count should be ≤ 3

The magic of combinatory
threeonlyI'm
still colorsbut here
using
can make many combi-nations

When in doubt, use Primary colors
Red#c5000b
Yellow#ffd320
Green#008000
Blue#0084d1
These are awesome for diagrams
In LibreOffice: Chart 11, Chart 3, Green, Chart12

Color is great for Stress or Status
Wrong Right
OK OK Alert
Alert OK OK
OK Alert OK
OK OK Alert
Alert OK OK
OK Alert OK
OK OK Alert
Alert OK OK
OK Alert OK

Color is not great for lines
Wrong Right
More easily seen from far away

Use bright background colors
Some projectors don't handle dark slides well
Wrong Right

Don't use pale colors in foreground
Wrong Right
Gray 10% Gray >20%
To projectors, any pale color = white

Printing: Black and White
OK OK Alert
Alert OK OK
OK Alert OK
OK OK Alert
Alert OK OK
OK Alert OK
Black and White = information loss

Printing: Graceful Degradation
OK OK Alert
Alert OK OK
OK Alert OK
OK OK Alert
Alert OK OK
OK Alert OK
OK OK Alert
Alert OK OK
OK Alert OK
OK OK Alert
Alert OK OK
OK Alert OK
Use contrast and borders to compensate

5. ext
© h
ttp:
//w
ww
.flic
kr.c
om/p
hoto
s/ra
hulc
hhib
er/5
177
2337
66/

First and foremost:
Are you an
optometrist?

Then don't make us feel like this.
©h
ttp:
//w
ww
.flic
kr.c
om/p
hot
os/
svei
nha
l/21
8277
378
9/

Smallest font size:
20pxOtherwise it's impossibly difficult to read from far away

Only one font
Wrong
a a a aRight
a a a a

Exception: Typographic diagrams
Nice Yuck

Bigger shape ⇒ Bigger or equal text
A
Wrong
LettersA
Letters
Right
Otherwise text size contradicts shape size

Italics: Don't bother
a aWrong Right
No one will notice the difference

Bold: Don't mix it
a
Wrong
aa a
a a
Right
Again, the difference is hard to notice

Use horizontal text
Oblique
ofte
nha
rdto
text is
read
,especiallywhenupsidedow
n
© http://w
ww
.fl ickr.com/ph o
tos/cobalt/ 11
56232979 /
and
small font.
with
a

That was it!
© E
nrique G
a rcía Co
ta

Now GoAnd
Make
Awesome
Diagrams!
Some

Now
Make
Some
Diagrams!
Go
Awesome

Thank you!
© E
nrique Ga rcía C
ota